Cookiemelding implementeren met Google Tag Manager

Cookiemeldingen kunnen een pain-in-the-ass zijn om op te zetten, te regelen met developers enzovoorts. Ik heb samen met pdds een simpele manier ontwikkeld om een cookiemelding te weergeven met behulp van Google Tag Manager en 'tracking cookies' pas te plaatsen na (impliciet) akkoord. Uiteraard is deze 100% compliant aan de huidige wetgeving (anno 2017) en is geen noemenswaardige belasting voor website performance/snelheid. Meteen uitproberen? Download hier alle benodigde Tags, Triggers en Variabelen in een Google Tag Manager import-bestand.
Het idee
Om als website compliant te zijn aan de wetgeving dien je 2 zaken te verzorgen:
1. Áls je toestemming moet vragen voor cookies (lees hier wanneer je wel en wanneer niet om toestemming moet vragen) dient jouw website bij het eerste bezoek een 'cookiemelding' te tonen. Wat hier precies in moet staan is de wet onduidelijk over. Je ziet ook grote verschillen tussen websites, sommige hangen een behoorlijk verhaal op (just to be safe), anderen houden het bij 'Wij gebruiken cookies'. Het is hoe dan ook aan te raden een link naar je Privacy- en Cookiewetgeving op te nemen, met nadere uitleg.
2. Je mag niet-functionele cookies ('Tracking cookies') niet plaatsen zonder toestemming. Dit betekent bijvoorbeeld in de praktijk dat je bij de eerste paginaweergave van het eerste bezoek van een gebruiker geen Adwords Remarketing tag mag laden. Immers, de gebruiker heeft nog geen tijd gehad jouw cookiemelding te zien en impliciet toestemming te geven (toestemming geven gebeurt in de huidige cookiewet door verder te browsen op de website of op 'Akkoord' te klikken - 1 van de 2 is voldoende).
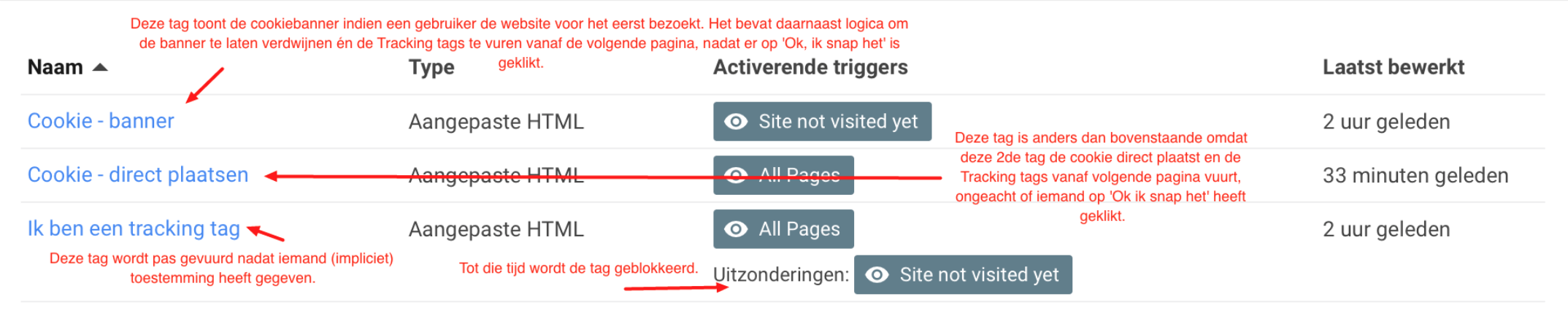
De benodigde Google Tag Manager inrichting
- Tag: Cookie - banner: dit laadt de daadwerkelijke cookiebanner op de website (de HTML) en bevat de logica om de banner/wel niet te tonen (javascript). Het ironische is dat we eerst een cookie moeten plaatsen (middels de javascript) voordat we weten of iemand wel/geen toestemming heeft gegeven. De cookie wordt geplaatst (en de banner dus niet meer getoond) wanneer iemand, in dit voorbeeld, op 'Ok, ik snap het' klikt.
- Tag: Ik ben een tracking tag: een voorbeeld van een tag die je niet mag vuren als er nog geen toestemming is gegeven. De werking is simpel: deze tag wordt geblokkeerd indien iemand nog geen toestemming heeft gegeven, middels de Trigger uitzondering 'Site not visited yet'.
Let op: in combinatie met bovenstaande tag betekent dit dat de Tracking tag pas geplaatst wordt nadat iemand op 'Ok, ik snap het' heeft geklikt. Officieel is dit niet noodzakelijk (maar voldoet het om alleen de cookiebanner te laten zien). Als je direct (bij de volgende paginaweergave) Tracking tags wilt laden nadat iemand de banner heeft gezien, gebruik dan de volgende dag in plaats van de eerste. - OPTIONEEL: Tag: Cookie - direct plaatsen: gebruik deze Tag indien je wilt dat de cookie altijd direct geplaatst wordt bij het eerste bezoek en de Tracking tags vanaf de volgende paginaweergave dus vertoond worden. De banner blijft staan totdat deze wordt weggeklikt. Dit is compliant aan de regelgeving, maar niet heel gebruikersvriendelijk, je geeft immers het idee dat klanten eerst toestemming kunnen geven. Aan jou de keuze.
That's it en ziet er in Google Tag Manager zo uit:

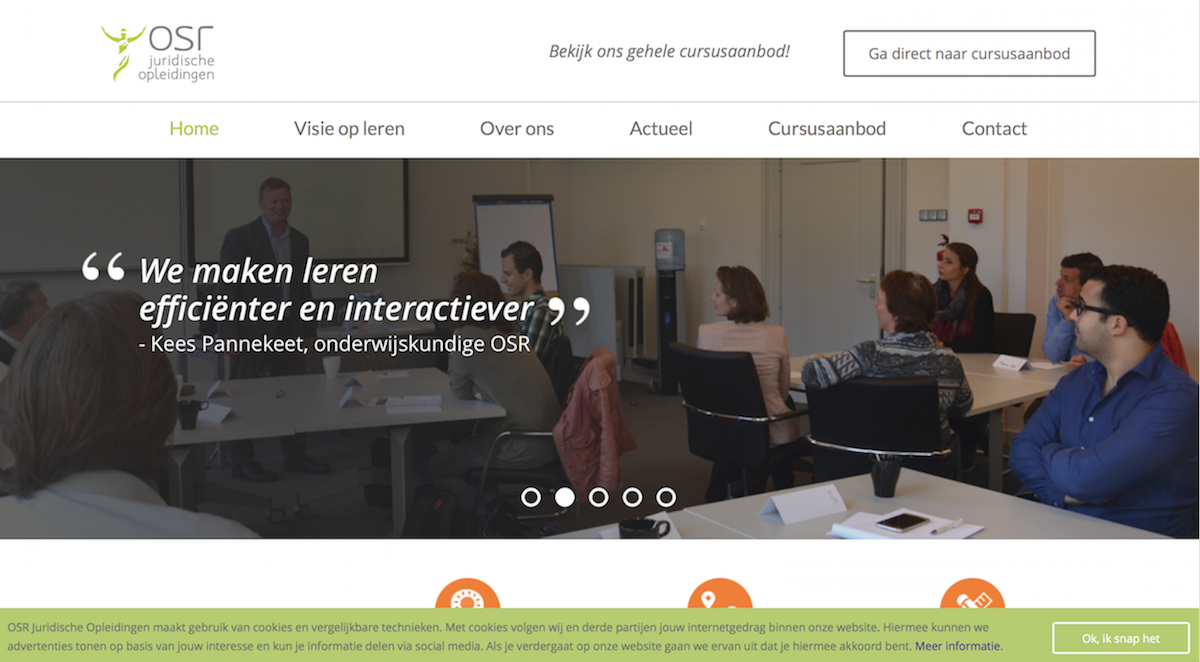
Voorbeeld op een klantwebsite:

Download hier alle benodigde Tags, Triggers en Variabelen in een Google Tag Manager import-bestand. Let op: wij kunnen nooit verantwoordelijk worden houden voor eventuele ongewenste wijzigingen in bestaande Tag Manager accounts.
Meer informatie over de cookiewet:
- https://remkovanderzwaag.nl/blog/de-nieuwe-cookiewet-2015-weinig-woorden
- https://www.consuwijzer.nl/telecom-post/internet/privacy/uitleg-cookies

